math Clock AIR版
http://10e.org/mt2/archives/200901/310126.php?PHPSESSID=8c10c4421766d10d75f33d390cbfd0ca
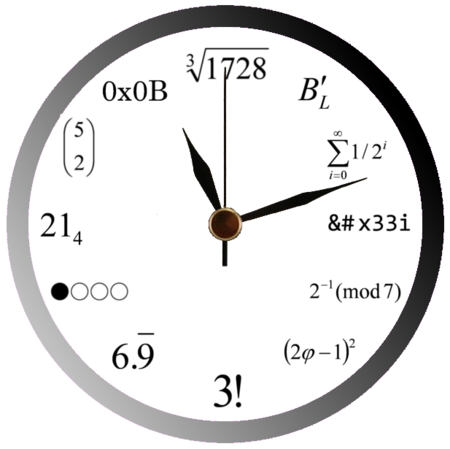
1週間前にこの記事を見つけて、リアルに欲しい!と思ったのですが、20ドル+送料15ドルだし注文もめんどくさそうだし・・・ということで、AIRで作ってみました。
AIRを触るのは約4か月ぶり。人に聞きまくってやっとこさ完成です。
時計のライブラリとしてhttp://www.trick7.com/blog/2008/09/02-074335.php、
アナログ部分はFlexでアナログ時計 - PHP,MySQL,Flex,JSな日々+イラストとかを参考にさせていただきました。
下の参照元には、「Flexでアナログ時計です。これから萌系AIRアプリをたくさん作りたいなぁってことで土台を作ってます。」とあるのですが、それとは完全に逆行した方向性のアプリです。むぎ。さんゴメンナサイ。
今回のこのAIRアプリは、初めてこのブログのタイトルを反映したものができたんじゃないかな、と嬉しく思っています。
こんな気持ち悪い時計を使いたいという物好きな方はこちらから。
以下需要などあるわけがないソースです。
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()" backgroundAlpha="0" borderThickness="0" showGripper="false" showInAutomationHierarchy="false" showStatusBar="false" showTitleBar="false" xmlns:utils="com.trick7.utils.*" clipContent="false" mouseDown="nativeWindow.startMove()" width="600" height="600" verticalScrollPolicy="off" horizontalScrollPolicy="off" > <mx:Script> <![CDATA[ import mx.core.Application; import com.trick7.utils.TeraClock; private var clock:TeraClock = new TeraClock(); private function init():void{ this.addEventListener(Event.ENTER_FRAME , myTimer ); var myMenu:NativeMenu = new NativeMenu(); var resizeMenu:NativeMenuItem = myMenu.addSubmenu(new NativeMenu(),"resize"); var largesize:NativeMenuItem = new NativeMenuItem("large"); var mediumsize:NativeMenuItem = new NativeMenuItem("medium"); var smallsize:NativeMenuItem = new NativeMenuItem("small"); var exitMenu:NativeMenuItem = new NativeMenuItem("Exit"); resizeMenu.submenu.addItem(largesize); resizeMenu.submenu.addItem(mediumsize); resizeMenu.submenu.addItem(smallsize); myMenu.addItem(exitMenu); largesize.addEventListener(Event.SELECT,changetoLarge); mediumsize.addEventListener(Event.SELECT,changetoMedium); smallsize.addEventListener(Event.SELECT,changetoSmall); exitMenu.addEventListener(Event.SELECT,exitHoge); this.contextMenu=myMenu; } private function changetoLarge(e:Event):void{ this.scaleX=1; this.scaleY=1; } private function changetoMedium(e:Event):void{ this.scaleX=0.75; this.scaleY=0.75; } private function changetoSmall(e:Event):void{ this.scaleX=0.5; this.scaleY=0.5; } private function exitHoge(e:Event):void{ NativeApplication.nativeApplication.exit(); } private function myTimer( e:Event ):void{ myCanvasH.rotation = clock.hoursDegree; myCanvasM.rotation = clock.minutesDegree; myCanvasS.rotation = clock.secondsDegree; //myLog.text = "" + clock.secondsDegree; } ]]> </mx:Script> <!--filter--> <!-- <mx:GlowFilter id="gf" blurX="3" blurY="3" color="0xffffff" strength="10" /> <mx:DropShadowFilter id="dsf" blurX="6" blurY="6" color="0x000000" strength="0.4"/> --> <mx:Canvas id="myCanvas" width="600" height="600" alpha="1" backgroundAlpha="0"> <mx:Image id="clockBack" source="clock010.png"/> <mx:Canvas id="myCanvasM" clipContent="false" x="{myCanvas.height/2}" y="{myCanvas.width/2}"> <mx:Image id="minute" source="clock004.png" x="{-minute.width/2}" y="{-minute.height}" creationComplete="{myResize2.play([minute])}"/> </mx:Canvas> <mx:Canvas id="myCanvasH" clipContent="false" x="{myCanvas.height/2}" y="{myCanvas.width/2}"> <mx:Image id="hour" source="clock003.png" x="{-hour.width/2}" y="{-hour.height}" creationComplete="{myResize1.play([hour])}"/> </mx:Canvas> <mx:Canvas id="myCanvasS" clipContent="false" x="{myCanvas.height/2}" y="{myCanvas.width/2}"> <mx:Image id="second" source="clock005.png" x="{-second.width/2-1}" y="{-second.height+58}" creationComplete="{myResize3.play([second])}"/> </mx:Canvas> <mx:Image id="centerImage" source="clock009.png" alpha="1.0" y="0"/> </mx:Canvas> <!--effect--> <mx:Resize id="myResize1" heightTo="145" widthTo="24"/> <mx:Resize id="myResize2" heightTo="205" widthTo="18"/> <mx:Resize id="myResize3" heightTo="275" widthTo="10"/> </mx:WindowedApplication>